Brilliant Info About How To Check The Radio Button Using Javascript

We can use javascript to get the.
How to check the radio button using javascript. Radio button checked event using javascript below is our javascript function, which will show or hide the textbox using javascript. Check selected radio button value using javascript. Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });;
One of the best possible ways to preselect a radio button is to refer to it by its id. Set a radio button to checked/unchecked using javascript # to set a radio button to checked/unchecked, select the element and set its checked property to true or false, e.g. Check radio button using javascript select the radio button using id.
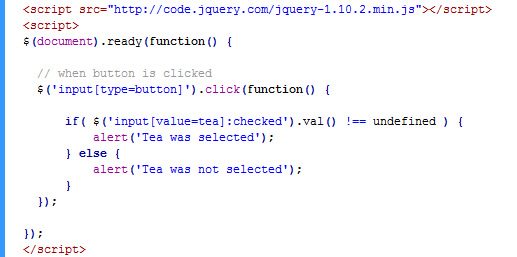
Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });; The idea is to use the.val method to get the value of matched radio. Check selected radio button value using javascript.
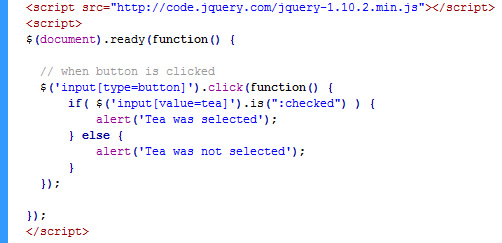
To check the radio button, first we need to access it inside javascript using document.queryselector () or document.getelementbyid () methods. We can check the status of a radio button by using the :checked jquery selector together with the jquery function is. To select the dom element using id,.
It is exactly the same method we use. We can check the status of a radio button by using the :checked jquery selector together with the jquery function is. This post will discuss how to check whether a specific radio button is checked in javascript and jquery.
We do not need to write any. To check a button using javascript, we simply need to set the checked attribute to true. We can use javascript to check a radio button by making use of the getelementbyid()method along with targeting the checkedproperty value.